While deploying a website to Netlify using a GitHub repository as the source, I ran into a deployment issue. The error log looked something like this:
Failed during stage 'preparing repo': Error checking out submodules: Submodule 'themes/your-theme' (https://github.com/your_username/your-theme.git) registered for path 'themes/your-theme'
Error checking out submodules: Submodule 'themes/your-theme' (https://github.com/your_username/your-theme.git) registered for path 'themes/your-theme'
Cloning into '/opt/build/repo/themes/your-theme'...
fatal: clone of 'https://github.com/your_username/your-theme.git' into submodule path '/opt/build/repo/themes/your-theme' failed
After going through GitHub and Netlify docs, found out that the problem was a private Github repository cloned as a submodule in my main project. I had cloned a Hugo theme into my themes folder as a submodule, and even though making the repo public could have solved the issue, I wanted to keep it private.
Well, using a submodule to manage the theme allows you to update and maintain the theme separately from your main project. Which is nice.
This problem often arises when working with private repositories or SSH-based URLs. To resolve this issue, you need to provide Netlify with the correct credentials or SSH Keys, especially if your website relies on private repositories as submodules.
Deploying on Netlify
Make sure your website is created. For example, I’m using Hugo and a fork of the hugo-profile theme.
Go to Netlify and sign up or log in.
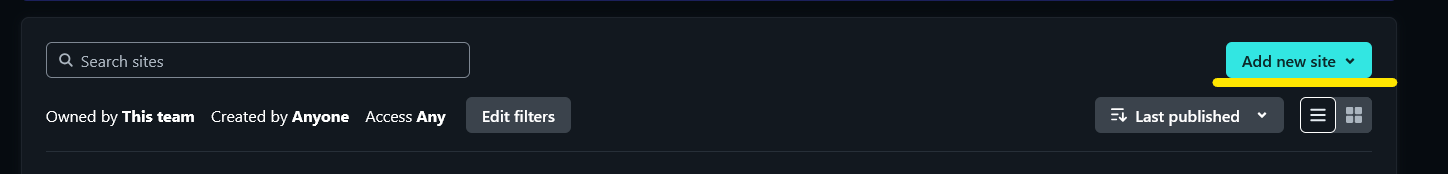
In the Netlify dashboard, click on the “Add new site” button.

Deploy on Netlify From Github
Sign in to your Github account (if you haven’t already) and select your website’s repository. It will try to deploy right away.
In your Site configuration > Build & Deploy. In the Build Settings set the Build command to:
git submodule update --init --recursive && hugo #change hugo for whatever your build command is
And set the Publish directory to public.
In Build & deploy settings > Branches and deploy contexts, select your Production branch, such as master.
Use Private Submodules
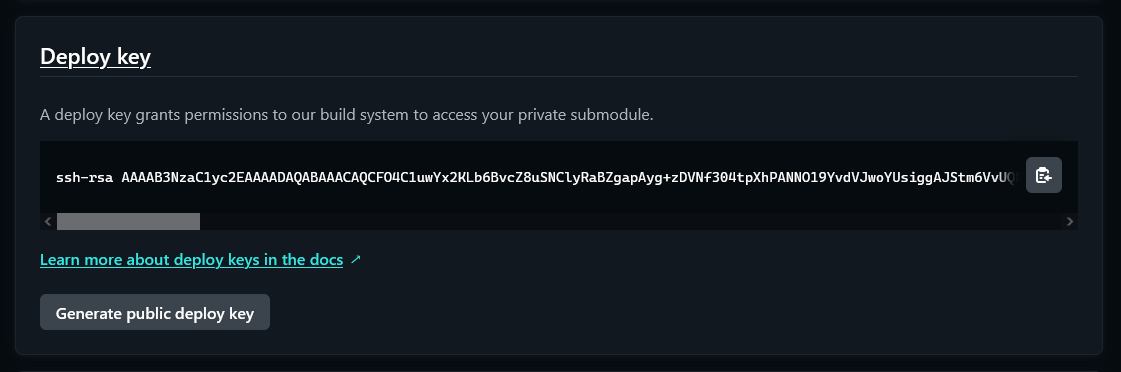
If your repository uses a private Github submodule, you’ll need to add a deploy key. To do that (in Netlify) go to Site configurations > Build & Deploy settings > Deploy Key and hit on Generate public deploy key.

This will generate a public and private SSH Key.
Now, go to Github and sign in.
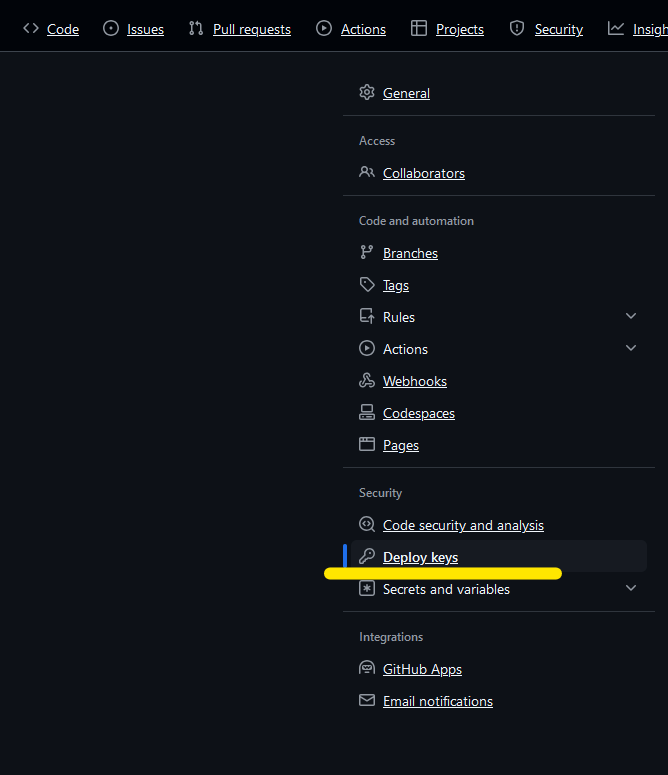
Go to the private repo of your submodule and in Settings > Deploy keys, click on Add deploy key in the top-right corner.



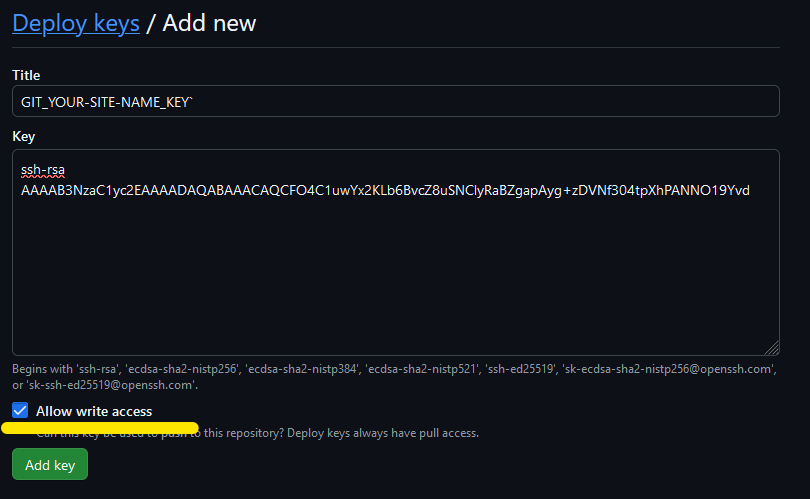
Add a descriptive title, such as GIT_YOUR-SITE-NAME_KEY, paste your Netlify deploy key in the Key section, and select Allow write access if necessary. Click Add key.

Add SSH Key to Netlify
In the Netlify dashboard, under Site configuration > Environment variables, add a new variable.
Name it something descriptive, like GIT_REPO_SSH_KEY, and paste the same deploy key you used in the deploy key settings. Click Create variable.

Update .gitmodules
In your source code, go to your .gitmodules file and modify it to use the SSH URL:
[submodule "themes/your-theme"]
path = themes/your-theme
url = [email protected]:yourusername/your-theme.git
After making these changes, push them to your repository and trigger a new build on Netlify (if not done automatically).
The build should now be able to authenticate and pull the private submodule.
Note: Ensure that the SSH key is unique for each repository to avoid conflicts.
Notes
Git Submodule Limitations
- Recursive Submodules: Netlify doesn’t support recursive submodules. If your submodule has its own submodules, Netlify won’t detect and clone them. Workarounds may cause unintended failures.
- Client-side Git Hooks: Netlify doesn’t support client-side Git hooks and won’t run Git hooks from a submodule.
Github Deploy Keys
Pros:
- Deploy keys allow access to the repository and server for deployments.
- Users don’t need to change local SSH settings.
- Deploy keys are read-only by default but can be given write access.
Cons:
- Deploy keys grant access to a single repository only.
- They are usually not protected by a passphrase.
- If the user who created the deploy key is removed, the key remains active.
References
- Hugo - A fast and flexible static site generator.
- hugo-profile - The Hugo theme used in this guide.
- Netlify - Cloud platform for web hosting and serverless functions.
- Using Submodules with Github Pages - Official Github documentation on submodules.
- Git Submodule Limitations on Netlify - Documentation on handling Git submodules on Netlify.
- Github Deploy Keys - Guide on managing SSH keys for Github repositories.